IBM i をご利用されているお客様では、5250のエミュレーター画面をブラウザで表示する、いわゆる、”Web化”をご検討されてきたお客様も多くいらっしゃるかと思います。
Web化の方法は大きく2つにわかれ、PHPやLANSAなどスクラッチのアプリケーションを自社開発するパターンと、Web化を簡単にできるツールを導入するパターンがあります。
参照系だけなら、PHPQUERYでほとんどカバーできるとおっしゃっていただくお客様も多くいらっしゃいますが、PHPQUERYは、一般的にご認識いただいているよりも、幅広い画面を出すことができます。
今日は隠れ機能!? HTMLテンプレートをご紹介します。仕組みとしては、通常のPHPQUERYの画面は表形式で表示されますが、HTMLファイルを噛ませることで、自分で好きなように設定した画面で表示することが可能です。さらに画像も表示できるので、商品カタログのようなページも作成ができます。
PHPQUERYのHTMLテンプレート機能で何ができるの?
HTMLテンプレートは、クエリーの結果データを自由にカスタマイズしてHTML形式で表示できるすばらしい機能です。多くのフィールドを出力する際や、横長の結果データも、HTMLテンプレートを使えば、見やすく整えることが可能です。さらに、IFS上の画像やリンクも簡単に表示できます。
参考|HTMLテンプレートの活用術 – Legacy with DX Portal
https://cs.omni-s.co.jp/hc/ja/articles/17605637222169

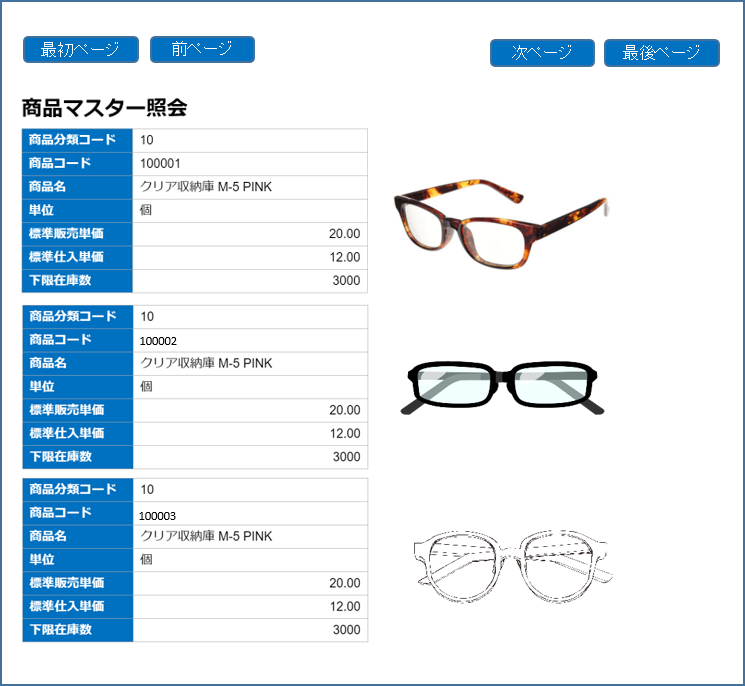
実際のデモをご覧ください!
コンパクトに整理された結果が一目で確認できます。商品コードに対する画像やGoogleマップのリンクも一緒に表示できるので、非常に便利です。
この結果はどうやって作るの?
1. 通常クエリの作成: 基本のクエリーを作成。
2. HTMLテンプレートの作成: 作成したクエリーに合わせてHTMLソースを作成。
3. フィールドの設定: フィールド名とフィールドIDをHTML内で指定。
4. 画像やリンクの埋め込み: imgタグやHFタグを使用して設定。
5. PHPQUERYに登録: 作成したHTMLテンプレートをPHPQUERYに設定。
6. 実行: 通常通りクエリを実行すると、HTMLでの結果表示が得られます。
参考|HTMLテンプレートの記述例(PHPQUERYのバージョン5.3.1以上をお使いの場合) – Legacy with DX Portal
https://cs.omni-s.co.jp/hc/ja/articles/19163004532761
こちらの機能を活用しているお客様事例がiMagazineにて紹介されていますので是非ご一読ください。
「事例|株式会社松沢書店 ~「PHPQUERY」による多様なクエリー定義で、基幹データ活用の「革命」が進行中」
まとめ
HTMLテンプレートを使えば、データの表示をもっと視覚的に、そして効果的に行えます。知識が必要ですが、弊社が用意しているサンプルをカスタマイズすれば簡単に始められます。
皆さん、HTMLテンプレート機能の魅力を感じていただけましたか?ぜひ、この機能を活用して、さまざまなな表示形式をお試しください!
お問い合わせはこちらから